Quay trở lại với những bài viết về mục tin học cơ bản, tin học văn phòng mình trình bày tới các bạn Cách tạo báo cáo Pivotable trong excel 2007, 2010, 2013
- Ở bài viết này mình sẽ demo hướng dẫn trên excel 2007 đi từ cơ bản đến chi tiết nhất về Pivotable trong excel. Ở các phiên bản office excel 2010, office excel 2013 các thao tác trên giao diện hoàn toàn tương tự.
1. PivotTable I: Làm quen với PivotTable reports trong Excel 2007Làm thế nào để tự tạo ra một báo cáo dạng PivotTable
a. Lấy dữ liệu để làm việcHãy tưởng tượng một worksheet Excel của những con số doanh thu với hàng trăm ngàn dòng dữ liệu. Những worksheet trình bày tất cả những dữ liệu về nhân viên kinh doanh ở hai quốc gia và họ bán bao nhiêu hàng hóa trong ngày, có rất nhiều dữ liệu để giải quyết theo từng hàng chia thành nhiều cột khác.
b. Xem lại dữ liệu nguồnTrước khi bạn bắt đầu làm việc với một báo cáo PivotTable, hãy xem lại worksheet để chắc chắn rằng nó đã được chuẩn bị cho báo cáo. Khi bạn tạo một báo cáo PivotTable, mỗi cột dữ liệu nguồn trở thành một field mà bạn có thể sử dụng trong các báo cáo. Fields tổng kết nhiều hàng thông tin từ các dữ liệu nguồn.
Tên của các field cho các báo cáo đến từ các tiêu đề cột trong dữ liệu nguồn. Hãy chắc chắn rằng bạn có tên cho mỗi cột trên dòng đầu của worksheet trong dữ liệu nguồn.
Trong hình ở trên, các tiêu đề cột
Country,
Salesperson,
Order Amount,
Order Date và
OrderID trở thành tên các field. Các dòng còn lại phía dưới tiêu đề nên chứa mục tương tự trong cùng một cột. Ví dụ, phần text nên ở trong một cột, ngày tháng trong một cột khác. Nói cách khác, một cột không nên có chứa số và text. Cuối cùng, không nên có cột trống với dữ liệu bạn đang sử dụng cho các báo cáo PivotTable.
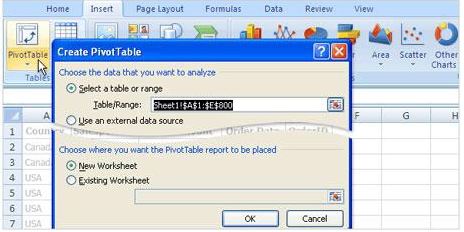
c. Tạo hộp thoại PivotTableKhi các dữ liệu đã có, đặt con trỏ bất cứ nơi nào trong phần dữ liệu bao gồm tất cả các dữ liệu
worksheet trong báo cáo hoặc chọn dữ liệu bạn muốn sử dụng trong các báo cáo, sau đó trên tab
Insert, trong nhóm
Tables, bấm vào
PivotTable và sau đó nhấp vào
PivotTable lần nữa, hộp thoại
Create PivotTable sẽ mở ra. Chọn
Select a table or range, hộp
Table/Range cho thấy phạm vi của các dữ liệu đã được chọn, chọn
New Worksheet hoặc
Existing Worksheet, nếu bạn không muốn báo cáo được đặt trong một worksheet mới.
d. Cơ bản về PivotTable Report
1. Khu vực layout cho báo cáo
PivotTable.2.
PivotTable Field List.
Hình trên cho bạn nhìn thấy trong worksheet mới sau khi bạn đóng hộp thoại
Create PivotTable. Ở một phía là khu vực layout đã được sẵn sàn cho báo cáo
PivotTable và phía bên kia là
PivotTable Field List. Danh sách này hiển thị các cột tiêu đề từ dữ liệu nguồn.
Như đã đề cập ở trên, mỗi tiêu đề là một field như Country, Saleperson, …Bạn tạo một báo cáo
PivotTable bằng cách di chuyển bất kỳ field nào đến khu vực
layout cho báo cáo
PivotTable. Bạn làm việc này hoặc bằng cách chọn hộp bên cạnh tên
field, hoặc bằng cách bấm chuột phải vào một tên
field và chọn một địa điểm để di chuyển
field đến.
Nếu bạn click bên ngoài khu vực
layout (của một báo cáo PivotTable),
PivotTable Field List sẽ biến mất. Để có PivotTable Field List trở lại, nhấp chuột vào bên trong khu vực
layout báo cáo
PivotTable.
2. PivotTable II: Lọc các dữ liệu trong một PivotTable của Excel 2007Làm thế nào để lọc và dấu những dữ liệu được chọn trong những báo cáo PivotTablea. Chỉ xem dữ liệu mà bạn muốn xem trong báo cáo PivotTableBáo cáo PivotTable trước khi lọc
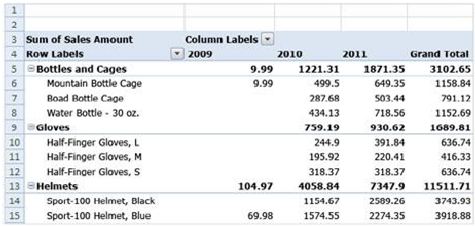
Hãy tưởng tượng rằng bạn đã mở một báo cáo PivotTable cho các sản phẩm được bán bởi Adventure Works, một công ty hàng thể thao.
Báo cáo tóm tắt hơn 6.000 hàng dữ liệu, điều cho bạn thấy rằng dữ liệu có ý nghĩa như thế nào. Ví dụ tổng doanh thu hàng năm cho mỗi sản phẩm trong một khoảng thời gian ba năm và đó cũng là một tổng số doanh thu mới cho mỗi sản phẩm. Bây giờ bạn muốn xem chi tiết. Adventure Works bán các sản phẩm khác nhau, từ chai nước đường để xe đạp và vests. Bạn chỉ muốn xem doanh số bán xe đạp thôi. Sau đó, bạn muốn xem loại xe đạp nào có doanh số cao nhất. Và sau đó bạn muốn xem một loại xe đạp bán trong khoảng một thời gian nhất định.
Bạn tạo một báo cáo PivotTable bằng cách di chuyển bất kỳ field nào đến khu vực layout cho báo cáo PivotTable. Bạn làm việc này hoặc bằng cách chọn hộp bên cạnh tên field, hoặc bằng cách bấm chuột phải vào một tên field và chọn một địa điểm để di chuyển field đến.
Nếu bạn click bên ngoài khu vực layout (của một báo cáo PivotTable), PivotTable Field List sẽ biến mất. Để có PivotTable Field List trở lại, nhấp chuột vào bên trong khu vực layout báo cáo PivotTable.
b. Lọc để xem ra một trong nhiều sản phẩmBây giờ bạn chỉ muốn xem các dữ liệu bán hàng xe đạp và cho ẩn tất cả các dữ liệu còn lại. Để lọc các báo cáo, bấm vào mũi tên bên cạnh Row Labels, chọn mục Road bikes (xe đạp) trong khu vực của báo cáo. trong mục Bạn bấm vào đó, vì xe đạp được hiển thị trong khu vực hàng của báo cáo. Khi bạn bấm vào mũi tên đó, một trình đơn xuất hiện với hộp Select field để bạn chọn lựa và lọc thông tin.
Trên trình đơn này là một danh sách cho thấy tất cả các hàng trong lĩnh vực mà bạn chọn. Xem các mục trong danh sách để chọn đúng sản phẩm cần tìm thông tin và sản phẩm nào cần lọc. Trong ví dụ này, mục Product Category bao gồm Road Bikes là sản phẩm bạn cần tìm thông tin.
Để lọc thông tin bạn bỏ mục Select All, sau đó chọn Road Bikes cuối cùng nhấp Ok, báo cáo PivotTable sẽ cho thấy dữ liệu của phần road bikes. Các dữ liệu khác sẽ không thay đổi, nhưng chúng không xuất hiện.
c. Giới hạn bộ lọc cho một sản phẩmBây giờ bạn đã lọc thông tin cho một sản phẩm và bạn muốn thu hẹp thông tin hơn nữa, do có nhiều loại xe đạp khác nhau. Ví dụ bạn chọn sản phẩm xe đạp Road -350- W, thì cách thực hiện như sau: Dùng chuột chọn sản phẩm Road -350-W trong cột
Road Bikes, sau đó nhấn chuột phải và đưa chuột đến filter, nó sẽ hiện ra một cửa sổ nhỏ và bạn chọn Keep Selected Items. Cuối cùng chỉ có dữ liệu của Road – 350-W hiện ra.
d. Tìm loại sản phẩm có doanh thu caoGiả sử bạn muốn xem loại xe đạp nào có doanh số hơn $100.000, bạn có thể sử dụng Excel để xem thông tin trên, còn các không tin khác thì tạm thời ẩn. để thực hiện việc này click vào mũi tên trên biểu tượng filter nằm sát bên hộp Row Labels, chọn Product Name, tiếp theo chỉ vào ValueFilters. Bộ lọc đọc dữ liệu và chọn những dòng có những ô phù hợp với yêu cầu của bạn, chọn Greater Than Or Equal To và chọn hộp thoại Value Filter, nhập 100,000 trong hộp rỗng. Kết quả bao gồm 13 trong tổng
số 38 loại xe đạp có doanh thu hơn $100,000.
e. Lọc thông tin theo thời gianGiả sử bạn muốn xem xe đạp bán như thế trong một khoảng thời gian xác định. Bằng cách sử dụng bộ lọc, bạn có thể xem những thông tin trong khoảng thời gian bạn thích và các thông tin khác tạm thời bị ẩn.
Để lọc thông tin theo từng năm chẳng hạn bạn muốn xem dữ liệu trong năm 2011 thôi thì bấm vào mũi tên bên cạnh Column Labels, sau đó click vào hộp Select All và cuối cùng chọn hộp 2011. Excel ẩn các số liệu của 2009 và 2010, chỉ còn lại số liệu năm 2011.
Nếu bạn muốn xem một thời gian cụ thể thì bạn hãy làm cách sau: chọn mũi tên bên cạnh Column Labels, sau đó chỉ vào Date Filters, click Between, trong hộp thoại Date Filter nhập dữ liệu ngày tháng vào chẳng hạn 11/8/2011 và 12/8/2011 trong hai hộp rỗng, thì báo cáo sẽ hiện thông tin từ ngày 8 tháng 11 năm 2011 đến ngày 8 tháng 12 năm 2011.
f. Hủy bỏ bộ lọc1. Xóa bỏ một bộ lọc

trong báo cáo
PivotTable bằng cách nhấp chuột vào biểu tượng bộ lọc , và sau đó nhấp vào
Clear Filter From "Product Category".
2. Xoá bỏ một bộ lọc trong
PivotTable Field List bằng cách di chuyển con trỏ qua biểu tượng bộ lọc

bên cạnh tên field, nhấp chuột vào mũi têr xuất hiện và sau đó nhấp vào
Clear Filter From "Product Category".
Chìa khóa để xóa bỏ các bộ lọc cùng một lúc bằng cách sử dụng biểu tượng bộ lọc, nó xuất hiện ở hai địa điểm khác nhau, một ở trên báo cáo PivotTable

và một trong
PivotTable Field List g. Hủy bỏ một filter trong báo cáo PivotTable
g. Hủy bỏ một filter trong báo cáo PivotTable Để loại bỏ một bộ lọc từ một field xác định, click vào biểu tượng

ở bất cứ nơi nào field bộ lọc xuất hiện trong báo cáo, ngay cả trên
Row Labels hoặc trên
Column Labels. Sau đó click vào
Clear Filter From < Field Name >. Hoặc lựa chọn các hộp kiểm tra bên cạnh (
Select All) để làm cho tất cả các dữ liệu trong field nhìn thấy được.
Nếu bạn không xem thấy lệnh
Clear Filter From cho
field lọc:
Hãy chắc chắn rằng bạn đã chọn đúng khu vực của báo cáo để xóa bộ lọc: hoặc là hàng hoặc là cột.
Phải chọn đúng tên field trong hộp
Select field. Bạn thấy rằng hộp khi bạn nhấp chuột vào biểu tượng bộ lọc, tên
field trong hộp phải khớp với tên của
field mà bạn xóa bộ lọc từ đó. Nếu các tên
field trong hộp không đúng, chọn đúng
field từ danh sách xuất hiện khi bạn bấm vào mũi tên bên cạnh hộp.
Hủy bỏ một bộ lọc trong danh sách
PivotTable FieldDi chuyển con trỏ qua các biểu tượng bộ lọc bên cạnh các tên field mà bạn muốn xóa
bỏ bộ lọc từ đó. Click vào mũi tên xuất hiện và sau đó nhấp vào
Clear Filter From < Field Name >.
3. PivotTable III: Tính toán dữ liệu trong những báo cáo PivotTable của Excel 2007Làm thế nào để tổng hợp dữ liệu bằng những hàm khác ngoài hàm SUM, như là COUNT và MAX. Làm thế nào để diễn tả dữ liệu dạng phần trăm bằng cách sử dụng những tính toán đặc thù. Làm thế nào để tự tạo các công thức trong các báo cáo PivotTable.a. Làm việc với sốDữ liệu bán hàng tóm tắt trong một báo cáo PivotTable.
Đó là vấn đề tiền thưởng ở Contoso, Công ty phân phối thực phẩm. Hãy tưởng tượng rằng bạn đã mở ra một báo cáo PivotTable có chứa dữ liệu về nhân viên kinh doanh của công ty. Báo cáo tóm tắt của công ty này có khoảng 800 hàng dữ liệu trong Excel. Nó cho biết doanh số của mỗi nhân viên trong từng năm và trong từng quý. Bây giờ bạn muốn sử dụng báo cáo để nhìn vào con số theo một vài cách khác nhau, bạn muốn biết số lượng bán hàng của mỗi nhân viên được thực hiện trong năm nay và bạn muốn xem mỗi nhân viên đóng góp bao nhiêu cho tổng doanh số của công ty, … Khi bạn đã thực hiện điều đó, bạn sẽ thấy nhân viên nào sẽ nhận được tiền thưởng và mỗi người được thưởng bao nhiêu.
b. Tóm tắt dữ liệu một cách khácBạn muốn thay đổi báo cáo từ tính toán doanh số của từng nhân viên qua từng năm, bạn có thể làm điều đó bằng cách thay đổi từ hàm SUM qua COUNT để tóm tắt thông tin.
Để thay đổi chức năng, nhấp chuột phải vào bất cứ giá trị trong bảng báo cáo, đó là khu vực có tiêu đề "
Sum of Sales Amount", rê chuột đến
Summarize Data By và sau đó nhấp vào
Count. Những con số sẽ chuyển đổi từ một giá trị tổng thành giá trị count. Các tiêu đề trên các số thay đổi từ "Sum of Sales Amount" để "Count of Sales Amount."
Sau đó bạn có thể phân loại các đơn đặt hàng để xem ai có được hầu hết các đơn đặt hàng một cách dễ dàng nhất. Để làm việc này, hãy nhấp chuột phải vào trong bất kỳ ô nhân viên kinh doanh nào, trỏ chuột đến Sort và sau đó nhấp vào Sort Largest to Smallest. Kết quả, Peacock là lần đầu tiên, với một grand tổng số 100 đơn đặt hàng, theo sau là vua với 74, và sau đó Leverling với 73.
c. Thực hiện một phép tính %Bây giờ bạn muốn xem tỷ lệ % của từng nhân viên trên tổng doanh thu. Peacock có được hầu hết các đơn đặt hàng, nhưng chúng ta có thể tính số lượng đơn đặt hàng của cô như thế nào so với tổng doanh thu.
Để làm được điều này, click chuột phải vào khu vực giá trị, trỏ chuột đến Summarize Data By và sau đó nhấp vào More options, nhấp vào tab Show values as trong hộp thoại Value Field Settings mở ra. Sau đó, trong hộp Show values as, bấm vào mũi tên và chọn % of total.
Peacock đã có 18 phần trăm trong tổng doanh số bán hàng cho các năm, cô ta được doanh số cao nhất trong các nhân viên, tỷ lệ % trên tổng doanh thu không tưng ứng với số đơn hàng nhiều nhất. King cótỷ lệ doanh thu cao kế tiếp với 14,42%, theo sau là Davolio với 12,52%.
d. Nhân viên nào nhận tiền thưởng?Bây giờ bạn sẽ tính toán ai sẽ nhận tiền thưởng và số tiền thưởng là bao nhiêu bằng cách tạo ra một công thức sử dụng calculated field. Đây là một công thức mới được đưa vào báo cáo PivotTable.
Ví dụ nhân viên nào bán hàng nhiều hơn $ 30.000 trong bất cứ quý nào thì được nhận 3% tiền thưởng doanh thu trong quá đó. Để tạo công thức, ở phía trên cùng của cửa sổ, trên Ribbon, bạn bấm vào tab Options dưới PivotTable Tools, trong nhóm Tools, bấm vào mũi tên trên nút Formulas và sau đó bấm vào Calculated Field.
Trong hộp thoại
Insert Calculated Field, gõ tên cho công thức trong hộp Name, trong hộp
Formula, nhập công thức “='Sales Amount' * IF('Sales Amount'>30000,3%)” để tìm ra người nhận tiền thưởng và sau đó bấm vào OK.
Diễn giải công thức này như sau: Nếu số doanh thu lớn hơn 30,000 trong một quý thì thưởng 3% (3% này trên doanh số bán hàng). Còn nếu doanh số dưới 30,000 thì tiền thưởng là 0.


















 trong báo cáo PivotTable bằng cách nhấp chuột vào biểu tượng bộ lọc , và sau đó nhấp vào Clear Filter From "Product Category".
trong báo cáo PivotTable bằng cách nhấp chuột vào biểu tượng bộ lọc , và sau đó nhấp vào Clear Filter From "Product Category". bên cạnh tên field, nhấp chuột vào mũi têr xuất hiện và sau đó nhấp vào Clear Filter From "Product Category".
bên cạnh tên field, nhấp chuột vào mũi têr xuất hiện và sau đó nhấp vào Clear Filter From "Product Category".






























































































