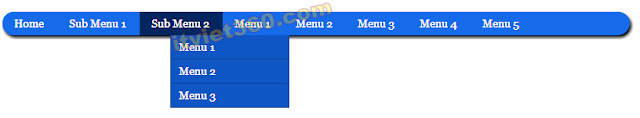
- Bài viết này itviet360 chia sẻ 1 Code tạo Menu CSS3 trỏ xuống ngang Website, blog với Style mảnh rất đẹp và nhẹ nhàng. Nền Demo sẽ được hướng dẫn trên Blogger.
Code chia làm 2 đoạn: CSS và HTML
Code: CSS
/* CSS Code itviet360.com */
#btrix_litemenu {
width:800px;
background:#166bea;
border-bottom: 5px solid #993300;
border-top: 1px solid #e14d09;
clear: both;
overflow: hidden;
-moz-box-shadow: 2px 3px 5px #000000;
-webkit-box-shadow: 2px 3px 5px #000000;
box-shadow: 2px 3px 5px #000000;
border:none 5px #000000;
-moz-border-radius-topleft: 16px;
-moz-border-radius-topright:16px;
-moz-border-radius-bottomleft:16px;
-moz-border-radius-bottomright:16px;
-webkit-border-top-left-radius:16px;
-webkit-border-top-right-radius:16px;
-webkit-border-bottom-left-radius:16px;
-webkit-border-bottom-right-radius:16px;
border-top-left-radius:16px;
border-top-right-radius:16px;
border-bottom-left-radius:16px;
border-bottom-right-radius:16px;
}
#btrix_litemenu ul {
float: left;
width: 100%;
}
#btrix_litemenu li {
float: left;
list-style-type: none;
}
#btrix_litemenu li a {
background:#166bea;
color: #fff;
display: block;
font-size: 14px;
padding: 5px 17px 5px 15px;
position: relative;
text-decoration: none;
}
#btrix_litemenu li a:hover {
background:#002660;
color: #fff;
}
#btrix_litemenu li li a {
background: none;
background-color: #0d56c4;
border: 1px solid #0d408d;
border-top-width: 0;
color: #fff;
font-size: 14px;
padding: 5px 10px;
position: relative;
text-transform: none;
width: 130px;
}
#btrix_litemenu li li a:hover {
background: none;
background-color: #166bea;
}
#btrix_litemenu li ul {
height: auto;
left: -9999px;
margin: 0 0 0 -1px;
position: absolute;
width: 160px;
z-index: 9999;
}
#btrix_litemenu li:hover ul {
left: auto;
}
và
Code HTML
<div id="btrix_litemenu">
<li><a href="#">Home</a></li>
<li><a href="#">Sub Menu 1</a>
<ul>
<li><a href="#"> Menu 1</a></li>
<li><a href="#"> Menu 2</a></li>
<li><a href="#"> Menu 3</a></li>
</ul>
</li>
<li><a href="#">Sub Menu 2</a>
<ul>
<li><a href="#"> Menu 1</a></li>
<li><a href="#"> Menu 2</a></li>
<li><a href="#"> Menu 3</a></li>
</ul>
</li>
<li><a href="#">Menu 1</a></li>
<li><a href="#">Menu 2</a></li>
<li><a href="#">Menu 3</a></li>
<li><a href="#">Menu 4</a></li>
<li><a href="http://www.itviet360.com/">itviet360</a></li>
</div>
- Hướng dẫn thêm menu trên Blogspot
1. Vào bảng điều khiển Blogger -> Mẫu (Template) -> Chỉnh sửa HTML (Edit HTML)
2. Tìm tới thẻ ]]></b:skin> và dán code CSS ở trên trước nó
3. Lưu mẫu lại
4. Vào bố cục (Layout) -> thêm tiện ích (Add a Widget) -> HTML/Javascript
5. Dán Code HTML vào tiện ích vừa thêm và lưu lại xem kết quả nhé














0 nhận xét:
Post a Comment