 |
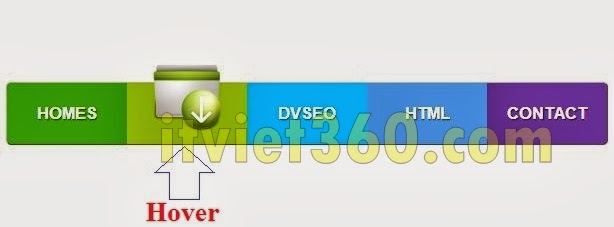
| DEMO |
1. Code
CSS
/* The CSS Code for the menu starts here bloggertrix.com */
#btrix-nav {margin: 100px auto;list-style: none;width: 632px;height: 87px;overflow-y: hidden;}
#btrix-nav li {float: left;}
#btrix-nav li a {display: block;color: white;width: 120px;height: 61px;margin-top: 24px;text-decoration: none;text-align: center;border-top: 1px solid #bbb;border-bottom: 1px solid #555;}
#btrix-nav li a span.aname {font: bold 17px/61px "Arial";color: #fff;text-transform: uppercase;cursor: pointer;position: relative;top: 0;transition: top .5s ease;text-shadow: 1px 1px 1px rgba(0, 0, 0, 0.5);}
#btrix-nav li a img {position: relative;top: 0;transition: top .5s ease;}
#btrix-nav li a:hover {cursor: pointer;}
#btrix-nav li a:hover img {top: -85px;}
#btrix-nav li a:hover .aname {top: 85px;}
#btrix-nav li:nth-child(1) a {background: #3eb006;border-radius: 5px 0 0 5px;border-left: 1px solid #bbb;}
#btrix-nav li:nth-child(2) a {background: #9bc704;}
#btrix-nav li:nth-child(3) a {background: #0dc3ff;}
#btrix-nav li:nth-child(4) a {background: #51a2ec;}
#btrix-nav li:nth-child(5) a {background: #6e3cab;border-radius: 0 5px 5px 0;border-right: 1px solid #555;}
HTML
<div id="btrix-nav">
<li>
<a href="http://www.itviet360.com/"><span class="aname">Homes</span>
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi5t2wQEMW4aqkC2oK-NIhEVF9yaO7mLYXt2pcShkWxnEgIRbGzpAs5lq5-AWgaJFEr7Kc5e7zksnajmAFDXIPxr7THzng9Qf7wsn9eP_SjrbnqxUc2w-hcP0-Z7FNMqI0iJlXuLOBCR1s/s1600/btrix-home.png" />
</a>
</li>
<li>
<a href="http://www.itviet360.com/search/label/Download">
<span class="aname">Download</span>
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiE79k_OwcrSWXp_bKRzo8PDwuZAX0AB-mTwBj0ITJpsbIphnHXkc71Lj7SU5zcUQv7nKDSVA_-PcnPotkcOQwhPIOLU4GvSRH1o9mtedQl6cgOAv-NwO5IMaxS_MqpUvzUAdjl1FOnxH0/s1600/btrix-download.png" />
</a>
</li>
<li>
<a href="http://www.itviet360.com/p/dich-vu-seo-web-gia-re-giai-phap-tot.html">
<span class="aname"> dvSEO</span>
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh5NLHOEonyOJwa4A5ztpE-0ZczwGLEc2dXKgZqhyphenhyphenucAswUTmN1Km5c2k2tjp7p2YM50Izx_gRcRrQ9ncFcVMNxn_l6yFn0n9UuRDFfGa5m0RTRuFIkFfHd0S9wP3TpL4LLJJ3VjQMfeoo/s1600/btrix-mysql.png" />
</a>
</li>
<li>
<a href="http://www.itviet360.com/search/label/html-css">
<span class="aname"> Html</span>
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjW4uYx265FUjgNdiAsYU9KzYall30qDtBlwLlYOe7E_TlbxfqnNJTZpnL2Tr2LpWDxlfEvyO_rD4FvkufeNKFIIUTXoBt6uLbGYstbjMe0oaK7TzFzmNh_sykDO3bE8T-jDqQkzrtXzjE/s1600/Btrix-html.png" />
</a>
</li>
<li>
<a href="http://www.itviet360.com/p/phong-vu-seo.html">
<span class="aname">Contact</span>
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgN9td-wEUKTjgW2YGKRW-m8H5FBjLgj7diMKg7U8XqzaebDm0-rdd-F9ZMlQ1pB_5qBgpQeZypMy_6lPtSzNzpCQcoZ95H4RWRhjWLiH43cQKOO5FdJ6eV8OIJuvFZz8pwkfOe0WgSy_g/s1600/btrix-contact.png" />
</a>
</li>
</div>
- Những giá trị mình bôi các bạn thay bằng của riêng mình nhé
2. Hướng dẫn trên Blogspot
- Vào bảng điều khiển blogger -> Mẫu (Template) -> chỉnh sửa HTML (Edit HTML)
- Tìm tới đoạn code ]]></b:skin> và dán Code CSS lên trước nó và lưu mẫu lại
- Vào bố cục (Layout) -> Thêm tiện ích (Add a Widget) -> HTML/Javascript
- Dán code HTML vào tiện ích vừa thêm và lưu lại













0 nhận xét:
Post a Comment