Tạo 1 Menu đẹp làm điểm nhấn cho Website, blog luôn là yếu tố quan trọng trong thiết kế Website, blog. Menu hiệu ứng đẹp và có đầy đủ chức năng, gọn nhẹ luôn là mục tiêu hướng tới của thiết kế Web, blog.
Hôm nay mình chia sẻ tới các bạn 1 dạng menu được sử dụng khá nhiều trên Website, blog.
Với Horizontal Menu sử dụng CSS3 tạo nên hiệu ứng khi rê chuột vào thì text cuộn tròn.
DEMO:
- Mình gửi Tới các bạn Code chung, sau đó mình sẽ hướng dẫn thủ thuật trên Blogspot.
1. Code CSS:
2. Code HTML
- Hướng dẫn thủ thuật trên Blogspot:
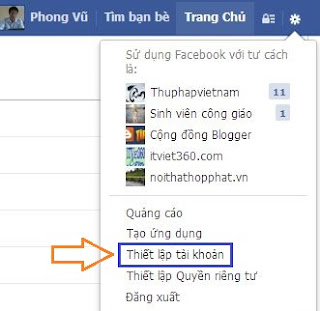
1. Đăng nhập vào bảng điều khiển blogger - > Bố cục (Layout) -> Thêm tiện ích (Add a Widget) -> HTML / Javascrip.
2. Dán lần lượt từ code CSS đến Code HTML và lưu lại xem kết quả nhé
Chúc các bạn thành công.
Hôm nay mình chia sẻ tới các bạn 1 dạng menu được sử dụng khá nhiều trên Website, blog.
Với Horizontal Menu sử dụng CSS3 tạo nên hiệu ứng khi rê chuột vào thì text cuộn tròn.
DEMO:
- Mình gửi Tới các bạn Code chung, sau đó mình sẽ hướng dẫn thủ thuật trên Blogspot.
1. Code CSS:
<style>
ul{
margin:0;
padding:0;
}
li{
display:inline;
list-type:none;
}
a.glidebutton{
display: inline-block;
position: relative;
color: #4A4A4A; /* default color */
background: #ececec; /* default bg color */
text-decoration: none;
font: bold 14px Arial; /* font settings */
letter-spacing: 2px; /* font settings */
overflow: hidden;
height: 30px; /* height of each button */
text-align: center;
border-radius: 5px; /* border radius */
-moz-transition: all 0.3s ease-in-out; /* Enable CSS transition between property changes */
-webkit-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
-ms-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
}
a.glidebutton > span:first-child{ /* first span inside button */
position: relative;
display: block;
height: 100%;
padding: 6px; /* padding of button */
-moz-box-sizing: border-box;
box-sizing: border-box;
-moz-transition: all 0.3s ease-in-out; /* Enable CSS transition between property changes */
-webkit-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
-ms-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
}
a.glidebutton > span:first-child:after{ /* CSS generated content */
content: attr(data-text); /* Duplicate text of span markup */
display: block;
width: 100%;
height: 100%;
-moz-box-sizing: border-box;
box-sizing: border-box;
padding: inherit;
position: absolute;
top:100%;
left:0;
}
a.glidebutton:hover{
color: black; /* color of button on hover */
background: #72cb47; /* bg color of button on hover */
box-shadow: 0 0 4px green inset;
}
a.glidebutton:hover > span:first-child{
-moz-transform: translateY(-100%);
-webkit-transform: translateY(-100%);
-ms-transform: translateY(-100%);
-o-transform: translateY(-100%);
transform: translateY(-100%);
}
</style>
2. Code HTML
<ul>
<li><a class="glidebutton" href="http://www.itviet360.com/"><span data-text="Trang chủ">Trang chủ</span></a></li>
<li><a class="glidebutton" href="http://www.itviet360.com/search/label/thu-thuat-blogger"><span data-text="Thủ thuật Blogger">Thủ thuật Blogger</span></a></li>
<li><a class="glidebutton" href="http://shock360.blogspot.com/"><span data-text="Tin shock">Tin shock</span></a></li>
<li><a class="glidebutton" href="http://anhbiafb.blogspot.com/"><span data-text="Ảnh bìa FB">Ảnh bìa FB</span></a></li>
</ul>
- Hướng dẫn thủ thuật trên Blogspot:
1. Đăng nhập vào bảng điều khiển blogger - > Bố cục (Layout) -> Thêm tiện ích (Add a Widget) -> HTML / Javascrip.
2. Dán lần lượt từ code CSS đến Code HTML và lưu lại xem kết quả nhé
Chúc các bạn thành công.







.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)

.jpg)